Modèle
Introduction à l’IHM :
L’interface Homme-Machine (IHM) ou Human Machine Interface (HMI) en anglais est la principale porte d’entrée
des systèmes logiciels et est aujourd’hui une préoccupation majeure des équipes de développement. La valeur
ajoutée d’un logiciel est souvent liée à son ergonomie via l’interface (UI) et l’usabilité (UX). La fonctionnalité
« Non-régression graphique » de CloudNetCare permet de détecter automatiquement les changements qui
apparaissent dans les IHM entre les différentes versions d’un logiciel (Application Web ou Application Mobile)
et de les gérer.
La « Non-régression » des IHM
Les tests dits de « non-régression » sont principalement associés aux tests fonctionnels dont le but est le
contrôle et la validation d’une fonction applicative d’un système logiciel. La fonction applicative peut être
testée au niveau de la couche « métier » et/ou au niveau l’interface graphique (IHM). Les tests IHM sont
beaucoup plus efficients car ils testent toutes les couches applicatives du système logiciel.
Les tests fonctionnels via l’Interface Homme Machine sont écrits pour interagir avec des éléments de
l’interface (par exemple un bouton) qui sont identifiés dans une structure hiérarchique (DOM HTML pour les
tests dans un navigateur, XML pour les tests mobiles). De manière usuelle, on récupère l’élément via une
requête xpath, puis on effectue une action sur l’élément (déclenchement d’un évènement ou contrôle).
Cela permet de tester et valider la non-régression de la fonction applicative du système mais ne permet
pas de détecter des changements graphiques entre plusieurs exécutions.
En effet, il peut être important de détecter les changements graphiques du design que les tests fonctionnels
ne peuvent pas détecter. Par exemple un changement de couleur non souhaité d’une icône dans un bouton.
Dans CloudNetCare, Il n’y a aucun nouveau test à créer, il suffit juste d’activer une option sur les tests
fonctionnels existants.
Les tests de « non-régression graphique » se basent sur des captures d’écran et sur les différences entre les
exécutions d’un test fonctionnel existant. Des algorithmes de comparaison d’image sont ensuite utilisés pour
détecter les différences dans l’ergonomie et le design.
Une liste non exhaustive de détections possibles :
- Changement de mise en page (décalages, retours à la ligne, …)
- Changements d’icônes, images, formes
- Changement de couleurs dans une image, icône, …
- Changement de police de caractère (taille, forme, …)
- …
L’avantage de la « non-régression graphique » est qu’elle ne nécessite pas de spécifier d’assertions, elle est
basée sur une « copie de référence ». Le processus de paramétrage est donc très simple.
L’IHM peut être composée de zones que l’on ne souhaite pas tester graphiquement, des zones d’exclusion
(masques) peuvent être paramétrées.
Les zones de vidéo, pub, etc… sont donc exclues du système de comparaison via un système de masques
paramétrables.
Pour un même test fonctionnel paramétré en « non-régression graphique » chaque contexte d’exécution doit
être isolé (un contexte pour Chrome et un pour Firefox par exemple).
Les zones à tester doivent rester graphiquement inchangées entre les exécutions dans chaque contexte
équivalent. CloudNetCare gère automatiquement les contextes et les « copie de référence ».
Utilisation et paramétrage de la fonctionnalité « non-régression graphique » dans CloudNetCare
Dans CloudNetCare, il est possible d’activer la fonctionnalité « non-régression graphique » pour chaque test
fonctionnel. Le processus de paramétrage est très simple et ne nécessite pas de formation spécifique, il suffit
de l’activer et de définir un niveau de sensibilité. Ce niveau est utilisé par l’algorithme de comparaison d’image
pour affiner la comparaison.
Édition d’un test fonctionnel :

Il suffit ensuite de préciser les étapes du scénario pour lesquelles on souhaite activer la non-régression graphique.

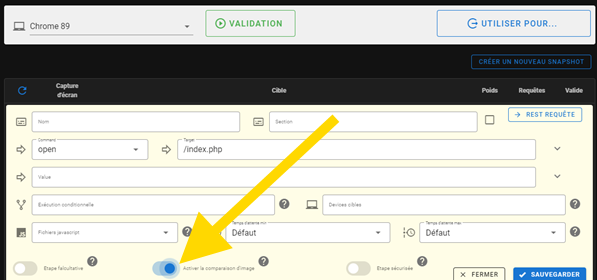
Édition de l’étape

Activation de la comparaison graphique sur l’étape
Une icône avec un petit appareil photo apparaît sur l’étape où l’option est active :
![]()
Lors de la première exécution du test fonctionnel les copies de référence sont créées automatiquement par contexte.
Le système est alors fonctionnel à chaque nouvelle exécution.
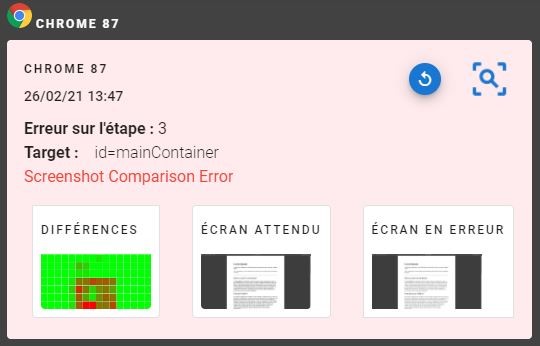
Chaque régression graphique est détectée automatiquement. Elle est remontée comme erreur de type « Screenshot Comparison Error » sur le test fonctionnel avec une carte de chaleur sur la détection :

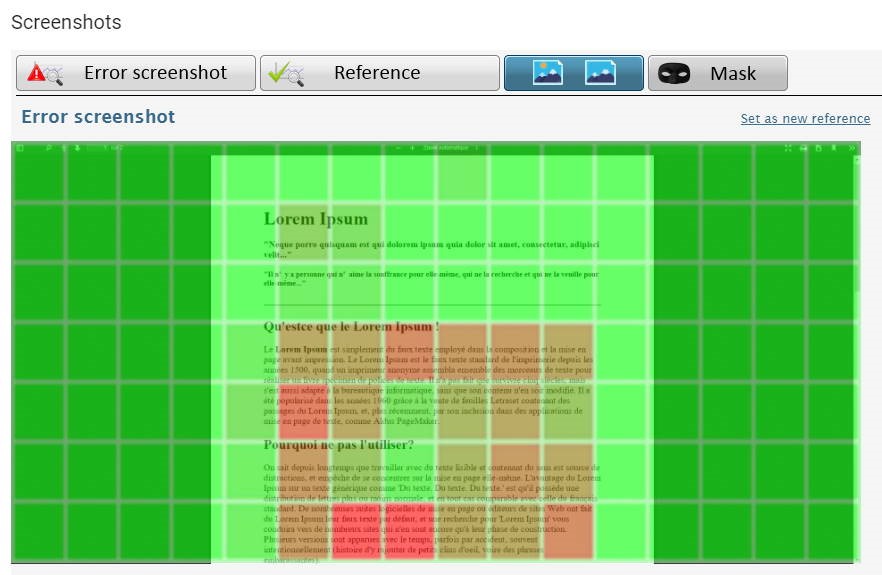
Les zones rouges mettent en évidence les zones où les différences graphiques ont été détectées :

Si la différence graphique détectée est une évolution souhaitée, il suffit juste de remplacer la copie de référence par la version courante en cliquant sur « Set as new reference »

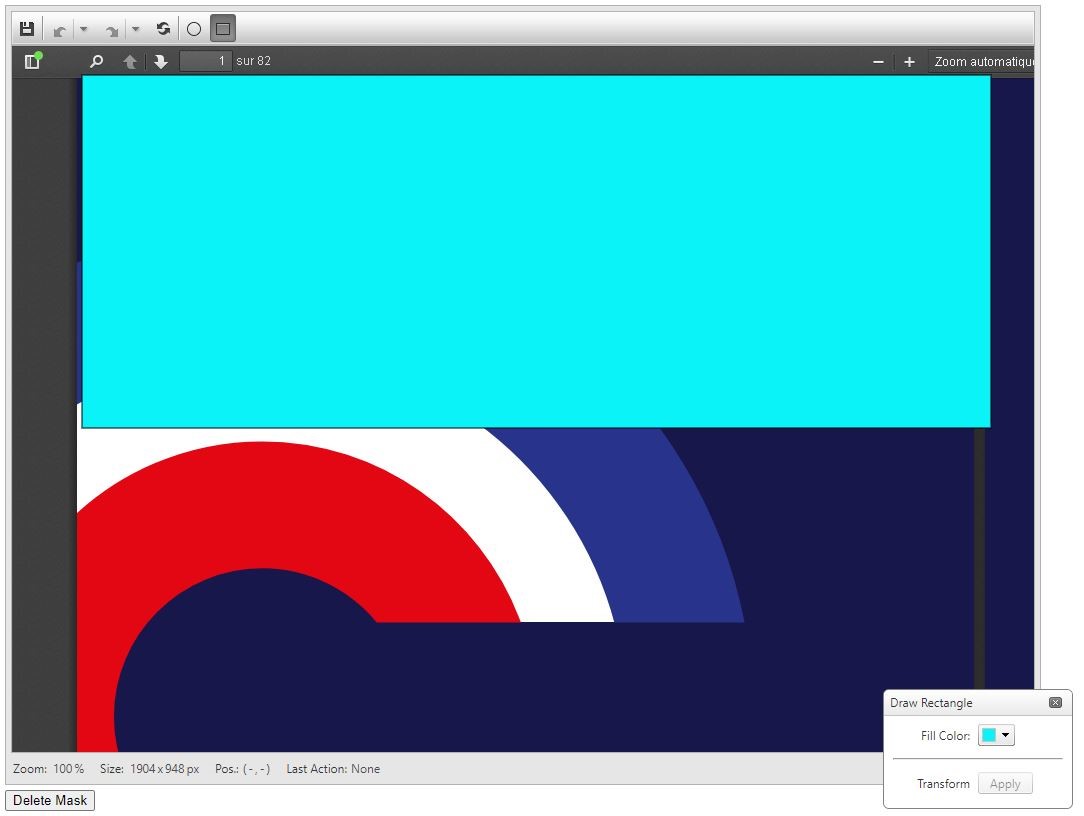
À tout moment, il est possible d’ajouter ou supprimer des zones à masquer directement sur les copies de référence.

gestion des masques
Quoi retenir sur les tests de non-régression d’IHM
La « non-régression graphique » est une fonctionnalité très utile pour tester et contrôler la non-régression
graphique d’IHM (ou HMI en anglais) d’autant plus que le paramétrage est très simple.
Cela permet de détecter les changements graphiques non détectables par les tests fonctionnels classiques
sans pour autant créer de nouveaux tests. Cela fonctionne pour tous les types de tests (Web, Apps mobile, …).
A utiliser sans contraintes !
CloudNetCare
Pour que chaque clic soit une expérience réussie
On pilote vos tests, vous gardez le contrôle !
Grâce à notre expertise, vos applications et sites web restent fluides, sans bugs ni frictions, vous permettant de vous concentrer sur votre innovation et garantir ainsi une expérience utilisateur irréprochable.
Notre cabinet français d’experts en tests logiciels, automatise, gère et analyse vos tests quotidiennement pour détecter et corriger les dysfonctionnements avant qu’ils n’affectent vos utilisateurs.